
Наскучили родные ограниченные возможности настроек для информации профиля юзера ?, тогда мы расширим их, вы сможете добавить неограниченное полей для информации сохраняя их порядок сохранения и вывода.
Требования: 1. Активированное PHP uCoz.
2. Если нет PHP то пишите в ЛС автору на выделение сервера для скрипта.
Установка 1. Скачиваем Font Awesome и заливаем в ФМ сайта:
2. Создаем html файл с кодом, и заливаем В ФМ сайта:
Код
<html>
<head>
<title>Настройки акаунта</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="/.s/src/jquery-1.10.2.js"></script>
<meta name="viewport" content="initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=yes" />
<meta name="theme-color" content="#4167b2">
<link type="text/css" rel="StyleSheet" href="/fonts/font-awesome.min.css">
</head>
<body>
<div id="help-head">
<div onclick="history.back()"><svg viewBox="0 0 492 492">
<g>
<g>
<path d="M464.344,207.418l0.768,0.168H135.888l103.496-103.724c5.068-5.064,7.848-11.924,7.848-19.124 c0-7.2-2.78-14.012-7.848-19.088L223.28,49.538c-5.064-5.064-11.812-7.864-19.008-7.864c-7.2,0-13.952,2.78-19.016,7.844 L7.844,226.914C2.76,231.998-0.02,238.77,0,245.974c-0.02,7.244,2.76,14.02,7.844,19.096l177.412,177.412 c5.064,5.06,11.812,7.844,19.016,7.844c7.196,0,13.944-2.788,19.008-7.844l16.104-16.112c5.068-5.056,7.848-11.808,7.848-19.008 c0-7.196-2.78-13.592-7.848-18.652L134.72,284.406h329.992c14.828,0,27.288-12.78,27.288-27.6v-22.788 C492,219.198,479.172,207.418,464.344,207.418z"></path>
</g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
</svg></div>Настройки</div>
<div id="settings">
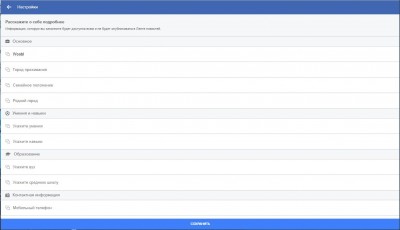
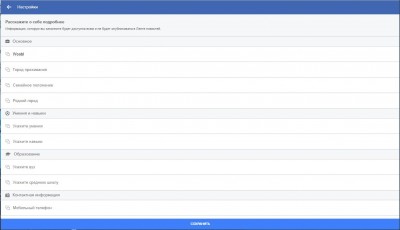
<div id="info"><b>Расскажите о себе подробнее</b><br>Информация, которую вы заполните будет доступна всем и не будет опубликована в Ленте новостей.</div>
<span><i class="fa fa-briefcase"></i>Основное</span>
<input placeholder="Укажите место работы">
<input placeholder="Город проживания">
<input placeholder="Семейное положение">
<input placeholder="Родной город">
<span><i class="fa fa-futbol-o"></i>Умения и навыки</span>
<input placeholder="Укажите умения">
<input placeholder="Укажите навыки">
<span><i class="fa fa-graduation-cap"></i>Образование</span>
<input placeholder="Укажите вуз">
<input placeholder="Укажите среднюю школу">
<span><i class="fa fa-fax"></i>Контактная информация</span>
<input placeholder="Мобильный телефон">
<input placeholder="ID в Vk">
<input placeholder="ID в Facebook">
<input placeholder="Логин в Skype">
<input placeholder="Добавьте веб-сайт">
<span><i class="fa fa-user"></i>Информация о вас</span>
<input placeholder="Дата рождения">
<input placeholder="Пол">
<input placeholder="Знание языков">
<input placeholder="Каковы ваши религиозные убеждения?">
<input placeholder="Каковы ваши политические взгляды?">
<input placeholder="Опишите себя">
<input placeholder="Другие имена">
<input placeholder="Любимые цитаты">
<input placeholder="Любимые игры">
<input placeholder="Любимые книги">
</div>
<div id="out"></div>
<div id="save-set">СОХРАНИТЬ</div>
<script>
$(document).ready(function(){
var ID = localStorage["mSID"];
$('#save-set').click(function(){
$('#out').html('');
$('input').each(function(){
pole = $(this).val() +"|";
$('#out').append(pole);
});
dSet = $('#out').html();
$.get('/php/settings/index.php?n='+dSet);
$('#save-set').html('Настройки сохранены');
setTimeout(function() { $('#save-set').html('Сохранить'); }, 2000);
});
$('#out').load('/php/settings/index.php?i='+ID+'');
setTimeout(function() {
var setAll = $('#out').html().split('|');
for (var i = 0; i < setAll.length; i++) {
$('input').eq(i).val(setAll[i]);
};
}, 1000);
});
</script>
<style>
div#out {
display: none;
}
div#info {
background: #f6f7f9;
border-bottom: 1px solid #c7c7c9;
padding: 15px;
font-size: 11px;
}
div#info b {
font-size: 14px;
font-family: font3;
}
div#save-set {text-transform: uppercase;
background: #3f7ffc;
color: #fff;
font-family: font3;
text-align: center;
font-size: 11px;
position: fixed;
left: 0px;
padding: 7px 0px;
right: 0px;
bottom: 0px;
}
div#settings span { font-family: font1;
background: #f6f7f9;
color: #737373;
border-bottom: 1px solid #c7c7c9;
display: block;
padding: 5px;
}
div#settings span i {position:relative;top:1px;
margin-right: 10px;
margin-left: 10px;
}
div#help-head {
font-family: font1;
background: #4167b2;
fill: #fff;
color: #fff;
}
div#settings input {
border: 0px;
display: block;
border-bottom: 1px solid #c7c7c9;
padding: 18px 40px;
width: 100%;
outline-style: none;
background: url(/itm/icon_editprofile.png) no-repeat 15px 18px;
}
div#help-head div {
display: inline-block;
padding: 12px 0px 20px 0px;
text-align: center;
width: 55px;
}
div#help-head svg {
width: 15px;
position: relative;
top: 3px;
}
body {
font-family: "Segoue", sans-serif;
line-height: 1.6em;
color: #666;
background: #fff;
font-size: 14px; padding: 0px;
margin: 0px 0px 50px 0px;
}
::-webkit-scrollbar{width:0!important;height:0px}
::-webkit-scrollbar-track-piece{background:#fff}
::-webkit-scrollbar-thumb:vertical{height:5px;background:#fff}
::-webkit-scrollbar-thumb:horizontal{width:5px;background-color:#fff}
:focus::-webkit-input-placeholder{color:transparent}
:focus::-moz-placeholder{color:transparent}
:focus::placeholder{color:transparent}
</style>
</body>
</html>
3. На персональную страницу или куда нужно вывести инфу о юзере:
Код
<div id="p-info">
<div><i class="fa fa-briefcase"></i></div><span></span><br>
<div><i class="fa fa-home"></i></div><span>Живет в </span><br>
<div><i class="fa fa-heart"></i></div><span></span><br>
<div><i class="fa fa-map-marker"></i></div><span>Из </span>
<div id="all-info" style="display: none;">
<div><i class="fa fa-cube"></i></div><span></span><br>
<div><i class="fa fa-cubes"></i></div><span></span><br>
<div><i class="fa fa-university"></i></div><span></span><br>
<div><i class="fa fa-graduation-cap"></i></div><span></span><br>
<div><i class="fa fa-mobile"></i></div><span></span><br>
<div><i class="fa fa-vk"></i></div><span></span><br>
<div><i class="fa fa-facebook"></i></div><span></span><br>
<div><i class="fa fa-skype"></i></div><span></span><br>
<div><i class="fa fa-link"></i></div><span></span><br>
<div><i class="fa fa-calendar"></i></div><span></span><br>
<div><i class="fa fa-child"></i></div><span></span><br>
<div><i class="fa fa-language"></i></div><span></span><br>
<div><i class="fa fa-sign-language"></i></div><span></span><br>
<div><i class="fa fa-gavel"></i></div><span></span><br>
<div><i class="fa fa-address-card-o"></i></div><span></span><br>
<div><i class="fa fa-address-book"></i></div><span></span><br>
<div><i class="fa fa-archive"></i></div><span></span><br>
<div><i class="fa fa-gamepad"></i></div><span></span><br>
<div><i class="fa fa-book"></i></div><span></span>
</div>
<br><?if($_IS_OWN_PROFILE$)?><div id="userSet" data="$_USER_ID$">Редактировать cведения</div><?endif?>
<div id="out"></div>
</div>
<div id="p-infoDop">
<div>Вся Информация</div>
</div>
<script>
$("div#p-infoDop div:eq(0)").click(function () {
$("div#all-info").slideToggle("slow");
});
$('#out').load('/php/settings/index.php?i=$_USER_ID$');
setTimeout(function() {
UserInfo = $('div#out').html();
if(UserInfo === "Нет данных...") { $('div#p-info div, div#p-info span, div#p-info br').hide(); $('div#p-info div:eq(0), div#p-info span:eq(0)').show(); $('div#p-info span:eq(0)').html('Информация еще не добавлена!.'); } else {
var setAll = $('#out').html().split('|');
for (var i = 0; i < setAll.length; i++) {
$('div#p-info span').eq(i).append(setAll[i]);
};
};
$('div#p-info span').each(function(){
UserPInfo = $(this).html();
UserPInfo = UserPInfo.length
if(UserPInfo < 4) { $(this).prevAll().eq(0).hide(); $(this).prevAll().eq(1).hide(); $(this).hide(); }
});
}, 1000);
$('div#userSet').live("click", function() {
var mSID = $(this).attr('data');
localStorage.removeItem("mSID");
localStorage.setItem('mSID', ''+mSID+'');
location = '/itm/settings.html';
});
</script>
В скрипте находим
location = '/itm/settings.html'; и меняем Путь на созданный нами HTML файл из пункта 1.
4. Добавим базовый CSS
Код
div#all-info span {font-size: 12px !important;}
div#all-info div i {top:-1px !important; font-size: 12px;}
div#all-info div{margin-right:0px !important}
div#all-info {display: none;
width: 100% !important;
text-align: left !important;
margin: 0px 0px 0px 0px !important;
}
div#out {display: none !important;}
div#userSet {display:inline-block !important;
font-family: font1;
color: #4080ff !important;
width: auto !important;
font-size: 12px;
margin: 5px 0px 0px 37px;
text-transform: uppercase;
}
5. Скачиваем PHP Архив и заливаем FTP PHP.



 Времени было мало, поэтому я скачал полностью все, что было и сделал архив
Времени было мало, поэтому я скачал полностью все, что было и сделал архив 
