Сейчас важно иметь на сайте возрастное ограничение, но как по мне, на них мало кто обращает внимание.
Самый простой способ обезопасить себя - добавить простое ограничение:
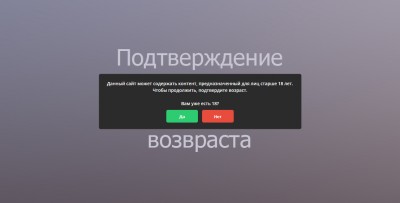
Данный скрипт перекрывает весь контент до тех пор, пока пользователь не нажмёт "да" или "нет".
В случае, если пользователь нажмёт "Да" - блок закроется и больше не покажется (пока пользователь не почистит браузер).
А если пользователь нажмёт "Нет" - то вместо вашего сайта, откроется гугл (или любой другой сайт).
Установка: Данный код добавить в конец <head></head>:
Код
<script>
$(document).ready(function(){
if(localStorage.getItem('ConfirmationOfAge')=='1') $('#COA').remove();
});</script>
Этот в конец <body></body>:
Код
<div id="COA">
<div class="COA-overlay"></div>
<div class="COA-form">
<div class="COA-mess">
Данный сайт может содержать контент, предназначенный для лиц старше 18 лет.<br>
Чтобы продолжить, подтвердите возраст.<br><br>
Вам уже есть 18?
</div>
<div class="COA-button">
<button class="COA-button--yes">Да</button>
<button class="COA-button--no">Нет</button>
</div>
</div>
</div>
<script>
$('#COA').find('.COA-button button').on('click',function(){
if($(this).hasClass('COA-button--yes')){
localStorage.setItem('ConfirmationOfAge','1');
$('#COA').remove();
}
if($(this).hasClass('COA-button--no')) location.href = 'http://www.google.com/';
});
</script>
А этот в CSS:
Код
#COA {z-index: 9999;}
#COA, #COA .COA-overlay {display: block; width: 100%; height: 100%; position: fixed; left: 0; top: 0; right: 0; bottom: 0;}
#COA .COA-overlay {background: #bdc3c7;}
#COA .COA-form {display: block; width: 600px; height: 135px; background: #2b2b2b; position: fixed; left: 0; top: 0; right: 0; bottom: 0; margin: auto; padding: 20px; border-radius: 5px; text-align: center;}
#COA .COA-form .COA-mess {font-size: 14px; line-height: 1.5;}
#COA .COA-form .COA-button {margin-top: 10px;}
#COA .COA-form .COA-button button {display: inline-block; width: 100px; height: 40px; border-radius: 5px; color: #fff; font-weight: bold; border: 0; cursor: pointer;}
#COA .COA-form .COA-button button:hover {box-shadow: 0 0 2px 1px #fff;}
#COA .COA-form .COA-button button.COA-button--yes {background-color: #2ecc71; margin-right: 5px;}
#COA .COA-form .COA-button button.COA-button--no {background-color: #e74c3c; margin-left: 5px;}



 Времени было мало, поэтому я скачал полностью все, что было и сделал архив
Времени было мало, поэтому я скачал полностью все, что было и сделал архив 
