Материал просмотрен как на YouTube by webo4ka.ru
5218
9.8 из 10
Проголосовало: 30
Проголосовало: 30
Автор публикации: Загрузка

Загрузка
- Всего комментариев: 27

|
Только что заметил что надпись появляется только при переключении страницы
Как это исправить? |
|
|
Хз((
|

|
А почему на первой странице не работает только на 2, 3 и тд.?
|
|
|
Хз((
|
|
|
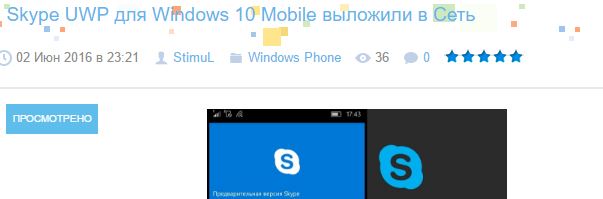
первый скрипт(Cookie) добавляем в верх сайта между <head></head>
Код <script type="text/javascript"> function setCookie(name, value, days) { if (days) { var date = new Date(); date.setTime(date.getTime() + (days * 24 * 60 * 60 * 1000)); var expires = "; expires=" + date.toGMTString(); } else var expires = ""; document.cookie = name + "=" + value + expires + "; path=/"; } function getCookie(name) { var nameEQ = name + "="; var ca = document.cookie.split(';'); for (var i = 0; i < ca.length; i++) { var c = ca[i]; while (c.charAt(0) == ' ') c = c.substring(1, c.length); if (c.indexOf(nameEQ) == 0) return c.substring(nameEQ.length, c.length); } return null; } function eraseCookie(name) { setCookie(name, "", -1); }; </script> второй код добавляем перед закрывающим тегом </body> Код <script type="text/javascript"> if(getCookie('wCookieLook$ID$')) { $(".wProcmotrno$ID$").after('<div style="background:#000; padding:4px 6px; width:100px; font-size:12px; color:#fff; text-transform:uppercase; position:absolute; top:-24px; left:230px; z-index:9999;" align="center">Просмотрено</div>'); } $(".wProcmotrno$ID$").click(function(){setCookie('wCookieLook$ID$', 1, 365);}); </script> пример клик.. |

|
А на uScript такое за 6 долларов предлагают. Вообще буржуи...
|
|
|
Интересно, много ли кто купил его после релиза на Вебочке?

|
|
|
Юскрипт бесполезный сайт пустышка, раздутый администрацией ucoz...
|
|
|
Просто ребята из Козы хотят ещё денег

|
|
|
помогите наложить на картинку текст просмотрено, что то я все перепробовал
|
|
|
Код <iframe style="background-color: #2c3f50;" itemprop="audio" src="ссылка на плеер" width="75%" height="365" frameborder="0"></iframe> Класс кнопки обычно "play-button-music" |
|
|
все получилось спасибо))
|
|
|
что не так делал?
|
|
|
Можно как нибудь сделать, чтобы при нажатие на плеер записывались куки?
стиль у кнопки "play-music-button" сам плеер в iframe |
|
|
Можно конечно. напишите в ЛС нам.
|
|
|
Я в лс написал
|
|
|
код покажи или ссылку на сайт...
|
|
|
Код <iframe style="background-color: #2c3f50;" itemprop="video" src="ссылка на плеер с удаленных сайтов" width="75%" height="365" frameborder="0"></iframe> Код кнопки в плеере обычно "play-button" |
|
|
Вовчик, если можешь, дай ссылку на учебник по работе с куки.. :3
|
|
|
я самоучка, если бы я что-то читал, я знал намного больше))
|
|
|
попробовал на новости сделать, что не выводит
|
|
|
Я делал скрипт пару месяцев назад (ничего не сохранилось), поэтому щас взял код установил по инструкции на тестовом сайте в модуле /news/ и вот что получилось:
поэтому всё работает, это у тебя какие-то проблемы... |
|
|
реально не работает...
|
|
|
у кого еще не работает?
|
|
|
|
|
|
Первый код куда Подключать?
|
|
|
в <head></head>
|
- Оставить комментарий:
Меню сайта
Категории
Мини-чат
Последние комментарии
Последние темы
Опрос
Статистика
- Обратная связь
- Правила
- RSS
- +18
- Мобильная версия
- Хостинг от uCoz
- Copyright - webo4ka.ru © 2010-2024 г.
- Design by Вовчик Администратор:)