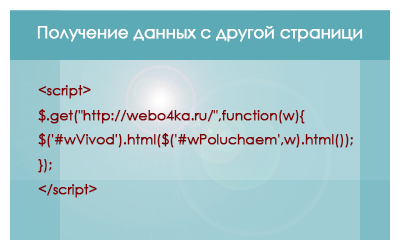
Получение данных с другой страницы
5984
9.6 из 10
Проголосовало: 17
Проголосовало: 17
Автор публикации: Загрузка

Загрузка
- Всего комментариев: 15
|
|
Отпишите подробней, очень интересует эта функция
|
|
|
куда еще подробнее!?

|
|
|
Сделал все как написано, ничего не происходит..
|
|
|
покажи что сделал...
|
|
|
А все уже разобрался. Возможно ли сделать что-то такое же только что бы div брался с другого сайта?
|
|
|
а что разве не берет?)
|
|
|
Нет, с других сайтов не берет
|
|
|
ну ясное дело, только со своего сайта но с разных страниц можно получить данные)
|
|
|
Гет запрос, к примеру: На главной странице странице модуля Каталог файлов стоит счётчик всех материалов, благодаря этим гет запросом можно вывести этот счётчик на другую страницу, например на страницу контактов
|
|
|
P.S. Можно это конечно сделать и информером, но это для примера
|
|
|
как это должно работать?
|
|
|
Допустим Вам нужно с страницы пользователя Иван под IDом 23 вытянуть его имя и вставить в часть сайта.
Для этого делаем следующий get-запрос: $('#get').get('/index/8-23 #pull'); Где: #get - Место в который нужно вставить элемент /index/8-23 - Ссылка на страницу Ивана #pull - Что нужно вытянуть со страницы. Как будет работать: Вставляем данный код в часть сайта и во время загрузки страницы на страницу Ивана отправляется get-запрос, который ищет элемент #pull (допустим <div id="pull">Иван</div>) и копируя содержимое элемента (Или весь элемент, чёт забыл) и отправляет на страницу, с которой был отправлен запрос. Вставляется запрос в заранее подготовленное место #get (например <div>Партнёр сайта <span id="get"></span></div>). В конечном итоге, на страницу появится следующий код: <div>Партнёр сайта <span id="get">Иван</span></div> <script>$('#get').get('/index/8-23 #pull');</script> Думаю понятно расписал. |
|
|
Не проще $('#wVivod').get('НУЖНАЯ СТРАНИЦА #wPoluchaem'); ?
|
|
|
да кому как удобно, хоть так хоть сяк $('#wVivod').load('НУЖНАЯ СТРАНИЦА #wPoluchaem');
|
|
|
Лично я использую этот вариант, он для меня проще

|
- Оставить комментарий:
Меню сайта
Категории
Мини-чат
Последние комментарии
Последние темы
Опрос
Статистика
| 0 онлайн |
0 наших |
0 чужих |
0
Сегодня были
- Обратная связь
- Правила
- RSS
- +18
- Мобильная версия
- Хостинг от uCoz
- Copyright - webo4ka.ru © 2010-2025 г.
- Design by Вовчик Администратор:)