Описание: На основе
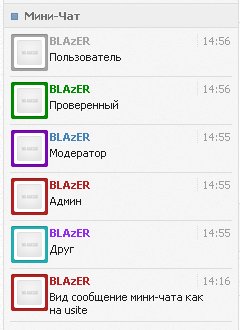
этого скрипта я сделал вид материалов мини-чата как на usite с обводкой аватара и цветом ника в зависимости от группы пользователя, без возможности комментирования.
Установка: 1) Ищем:
2) После него ставим:
Code
<script type="text/javascript">$('input[name="custom1"]').val('$GROUP_ID$').hide();</script>
3) В форме добавления сообщения удаляем следующее (если имеется):
Code
<?if($CUSTOM1$)?>$STR_CUSTOM1$: $CUSTOM1$<?endif?>
3.1) В форме так же добавляем в самый низ следующее:
Code
<span style="display:none;visibility:hidden"><input value="" name="custom1" /></span>
4) Идем в "Вид материалов" (мини-чата) и заменям все на:
Code
<div class="MesChat">
<div class="chat-wrap-mes">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td class="td1" valign="top">
<a href="/index/8-0-$NAME$" target="_blank" rel="nofollow">
<?if($CUSTOM1$="4")?><div class="avkas rad2 groupAdmin" style="padding: 3px;"><div class="rad2"><?endif?>
<?if($CUSTOM1$="3")?><div class="avkas rad2 groupModer" style="padding: 3px;"><div class="rad2"><?endif?>
<?if($CUSTOM1$="2")?><div class="avkas rad2 groupVerify" style="padding: 3px;"><div class="rad2"><?endif?>
<?if($CUSTOM1$="251")?><div class="avkas rad2 groupFriends" style="padding: 3px;"><div class="rad2"><?endif?>
<?if($CUSTOM1$="1")?><div class="avkas rad2 groupUser" style="padding: 3px;"><div class="rad2"><?endif?>
<img src="<?if($AVATAR_URL$)?>$AVATAR_URL$<?else?>http://uwebo4ka.3dn.ru/scripts/statistika/noavatar.png<?endif?>" border="0" class="rad2" style="max-width: 25px;" />
</div></div>
</a>
</td>
<td class="td2" valign="top">
<div style="float: right; color: #9d9d9d;"><div style="border-left: 1px dotted #ddd; padding-left: 5px; margin-left: 5px;">
$TIME$
</div></div>
<a style="" href="javascript://" onclick="$('#MeskaMchat').val('[b]$NAME$[/b]: '); $('#MeskaMchat').focus();return false;">
<?if($CUSTOM1$="4")?><b class="groupAdmin">$NAME$</b><?endif?>
<?if($CUSTOM1$="3")?><b class="groupModer">$NAME$</b><?endif?>
<?if($CUSTOM1$="2")?><b class="groupVerify">$NAME$</b><?endif?>
<?if($CUSTOM1$="251")?><b class="groupFriends">$NAME$</b><?endif?>
<?if($CUSTOM1$="1")?><b class="groupUser">$NAME$</b><?endif?>
</a>
<div style="padding-top: 3px;"></div>
<div style="clear: both; width: 157px; padding-right: 5px;">$MESSAGE$</div>
</td>
</tr></table>
</div>
</div>
5) В CSS вставляем:
Code
div.groupVerify{background-color:#008b00;}
div.groupAdmin{background-color:#b22222;}
div.groupUser{background-color:#a5a5a5;}
div.groupModer{background-color:#7b08b7;}
div.groupFriends{background-color:#24afb1;}
.MesChat {border-bottom:1px solid #ddd;margin-bottom:5px;width:100%;}
.chat-wrap-mes {
padding: 5px 1px 5px 1px; border-top: 1px solid #ddd;
}
.chat-wrap-mes:first-child {border-top: 0; padding-top: 0;}
.chat-wrap-mes .td1 {
width: 30px; padding-right: 2px;
}
.chat-wrap-mes .td2 {
}
.avkas {
display: inline-block; *display: inline; background: rgba(230,230,230,0.65); padding: 5px; padding-bottom: 6px;
-webkit-box-shadow: inset 0px 0px 1px 1px rgba(0, 0, 0, 0.25), inset 0px 1px 0px 0px rgba(0, 0, 0, 0.12);
-moz-box-shadow: inset 0px 0px 1px 1px rgba(0, 0, 0, 0.25), inset 0px 1px 0px 0px rgba(0, 0, 0, 0.12);
box-shadow: inset 0px 0px 1px 0px rgba(0, 0, 0, 0.25), inset 0px 1px 0px 0px rgba(0, 0, 0, 0.12);
}
.avkas.on {
background: #5cba38;
}
.avkas div {
background: #fff; padding: 3px; display: inline-block; *display: inline;
-webkit-box-shadow: 0px 1px 0px 0px rgba(0, 0, 0, 0.15);
-moz-box-shadow: 0px 1px 0px 0px rgba(0, 0, 0, 0.15);
box-shadow: 0px 1px 0px 0px rgba(0, 0, 0, 0.15);
}
.rad2 {-webkit-border-radius: 2px; -moz-border-radius: 2px; border-radius: 2px;}
Все! Установка завершена!



 Времени было мало, поэтому я скачал полностью все, что было и сделал архив
Времени было мало, поэтому я скачал полностью все, что было и сделал архив 
