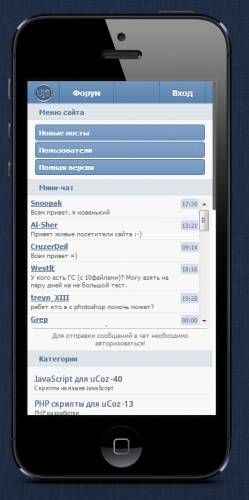
Шаблон в принципе бесполезный, но с его помощи можно организовать каталог мобильных сайтов или просто открыть свою версию [b]PDA сайта в iphone 5[b]
1) Заходим в настройки каталога сайтов, активируем поля: Название сайта, Изображения, Имя владельца.
2) Заходим в замену стандартных надписей, в форме добавления модуля "Каталог сайтов" меняем "Имя владельца" на "Адрес сайта"
3) Заходим в дизайн, там находим страница материала и комментариев к нему Каталога сайтов
Заменяем все на
Код
<!DOCTYPE html>
<html>
<head>
<title>$ENTRY_TITLE$ - $SITE_NAME$</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="author" content="scandi_max" />
<link rel="stylesheet" href="http://webo4ka.ru/Ucoz7/global_pda.css">
<link rel="stylesheet" href="http://webo4ka.ru/Ucoz7/style_pda.css" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js" type="text/javascript"></script>
<script src="http://webo4ka.ru/Ucoz7/slides.min.jquery_pda.js"></script>
<script>
$(function(){
$('#slides').slides({
preload: true,
preloadImage: 'http://webo4ka.ru/Ucoz7/loading_pda.gif',
play: 5000,
pause: 2500,
hoverPause: true
});
});
</script>
</head>
<body>
<div id="main-wrapper">
<div id="iphone-wrapper" class="content-wrapper">
<div class="left-half" id="iphone-info">
<h1>$ENTRY_TITLE$</h1>
<h2> <a href="http://webo4ka.ru/" style="color:#e6e6fa; text-decoration:none">2013 uPagge</a></h2>
<br/><br/>
<div id="slides">
<div class="slides_container">
<?if($IMG_URL1$)?><a href="#" target="_blank"><img src="$IMG_URL1$" width="320" height="480" alt="Slide 1"></a><?endif?>
<?if($IMG_URL2$)?><a href="#" target="_blank"><img src="$IMG_URL2$" width="320" height="480" alt="Slide 2"></a><?endif?>
<?if($IMG_URL3$)?><a href="#" target="_blank"><img src="$IMG_URL3$" width="320" height="480" alt="Slide 3"></a><?endif?>
<?if($IMG_URL4$)?><a href="#" target="_blank"><img src="$IMG_URL4$" width="320" height="480" alt="Slide 4"></a><?endif?>
<?if($IMG_URL5$)?><a href="#" target="_blank"><img src="$IMG_URL5$" width="320" height="480" alt="Slide 5"></a><?endif?>
<?if($IMG_URL6$)?><a href="#" target="_blank"><img src="$IMG_URL6$" width="320" height="480" alt="Slide 6"></a><?endif?>
<?if($IMG_URL7$)?><a href="#" target="_blank"><img src="$IMG_URL7$" width="320" height="480" alt="Slide 7"></a><?endif?>
<?if($IMG_URL8$)?><a href="#" target="_blank"><img src="$IMG_URL8$" width="320" height="480" alt="Slide 8"></a><?endif?>
<?if($IMG_URL9$)?><a href="#" target="_blank"><img src="$IMG_URL9$" width="320" height="480" alt="Slide 9"></a><?endif?>
<?if($IMG_URL10$)?><a href="#" target="_blank"><img src="$IMG_URL10$" width="320" height="480" alt="Slide 10"></a><?endif?>
</div>
<a href="#" class="prev"><img src="http://webo4ka.ru/Ucoz7/arrow-prev_pda.png" width="24" height="43" alt="Arrow Prev"></a>
<a href="#" class="next"><img src="http://webo4ka.ru/Ucoz7/arrow-next_pda.png" width="24" height="43" alt="Arrow Next"></a>
</div>
</div>
<div id="iphone-frame">
<div id="iphone">
<div id="iframe-iphone">
<iframe id="iframe-changer" class="iphone" border="0" frameborder="0" vspace="0" hspace="0" marginheight="0" marginwidth="0" src="http://$AUTHOR_NAME$/pda" allowtransparency="true"></iframe>
</div>
</div>
<div id="iphone-shadow"></div>
</div>
</div>
<div class="cBoth"></div>
$POWERED_BY$
</div>
</body>
</html>
4) Из особенностей стоит учесть, что ссылка на сайт должна быть вида upagge.com, т.к. скрипт сам включает PDA версию
P.S. Да простят меня администраторы сайта webo4ka за небольшой самопиар, но мы еще не раз будем радовать вас своими шаблонами, рипами и скриптами. С уважением команда uPagge







 Времени было мало, поэтому я скачал полностью все, что было и сделал архив
Времени было мало, поэтому я скачал полностью все, что было и сделал архив 